Với thủ thuật này, trên blog của bạn sẽ có các tiện ích thống kê truy cập;
tổng số các bài đã đăng và tổng số các bình luận (comments) trên blog. Tiện ích
này sẽ tự động cập nhật khi có người truy cập vào blog và khi bạn đăng bài mới
hoặc có comments mới.
1. Sử dụng Histats.com để thống
kê số lượt truy cập blog
Histats.com
là một trong những trang web cung cấp code thống kể miễn phí cho blog web lớn
nhất thế giới, bạn đi đâu cũng gặp code thông kê của trang này, thông thường nó
sẽ có hình dạng kiểu như bên
Bây giờ tôi
sẽ hướng dẫn các bạn cách thiết lập và lấy code để chèn vào blog, web của các bạn.
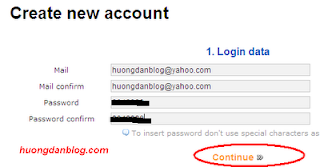
Bước 1: Tạo
tài khoảng tại Histats.com
Mở hộp thư để
kích hoạt tài khoảng
Click vào đường
link như hình bên dưới để kích hoạt tài khoảng
Đăng nhập
tài khoảng bằng email đã đăng ký
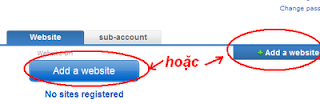
Bước 2: Thiết
lập code thống kê
Nhập chính
xác địa chỉ blog, web của bạn vào ô "Site url", chọn múi giờ phù hợp
Chọn loại
blog hay web, chọn thê loại nôi dụng của blog, web (category)
Click vào
tên miền như hình bên dưới để thiết lập code thống kê
Chọn một loại,
kiểu hình hiển thị mà bạn thích, có thể là một dòng, hai dòng, ba dòng , 4 dòng
....
Chúc
các bạn thành công!
Tiêu đề bài viết và vị trí tìm kiếm trên google.
Click vào số
"counter id" để lấy code
Bước 3: Copy
code thống kê
Bước 4: chèn
code thống kê
- Nếu bạn sử dụng blogspot thì vào mục "Thêm tiện ích"
>>> chọn "HTML/Javascript" >>> dán code thống kê
vào.
- Nếu bạn sử dụng blog 360pluc thì chèn vào module
- Nếu bạn sử dụng web thì bạn có thể chèn ở bất cứ nơi đâu mà bạn muốn.
Lưu ý: Sau khi chèn code xong, khoảng 15 phút sau code thống kê này mới
chính thức hoạt động.
2.
Chèn thống kê số bài viết và số nhận xét vào blog
Rất đơn giản, bạn chỉ cần đăng nhập vào Blog > chọn thiết kế >
Thêm tiện ích HTML, và dán tất cả các code phía dưới vào.
<script
style="text/javascript">
function
showpostcount(json) {
document.write('<center>Tổng
số bài: <b>' + parseInt(json.feed.openSearch$totalResults.$t,10)
+
'</b></center>');}</script>
<script
src="http://taplamblogspotcuakienthuccuocsong.blogspot.com/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script>
<script
style="text/javascript"></script>
<script
style="text/javascript">
function
numberOfComments(json) {
document.write('<center>Tổng
số bình luận: <b>' + json.feed.openSearch$totalResults.$t +
'</b></center>');}</script>
<script
src="http://taplamblogspotcuakienthuccuocsong.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script>
Bây giờ, bạn
thay đổi địa chỉ của blog mình vào 2 dòng lệnh màu đỏ phía trên và bấm Lưu lại
là xong
Tiêu đề bài viết và vị trí tìm kiếm trên google.


















Làm Bằng Đại Học Giá Rẻ , Làm Bằng Trung Cấp, Làm Bằng Cấp 3 Tại Hà Nội, TPHCM & Các Tỉnh, Lam Bang Dai Hoc Cam Kết Không Nhận Tiền Đặt Cọc ...
ReplyDeletehttps://lambangdaihoclayngay.blogspot.com/p/lam-bang-cao-dang.html
https://lambangdaihoclayngay.blogspot.com/p/lam-bang-cao-dang.html